Installing and Using Joomla Template Created with Artisteer
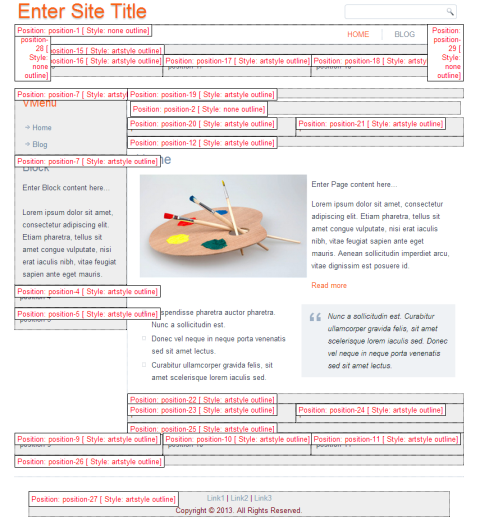
Joomla Positions
Adding Modules to Header
Headline and Slogan Text
Utilizing Menus
Applying Artisteer Style To Your Menu
Creating Multilevel Menu
Creating Vertical Menu with Separators
Creating Blog Layout
Customizing the Footer
Joomla Module Style
Installing Joomla Template
To install an exported and zipped template via the Joomla administration panel in Joomla 2.5 please do the following:
- Go to Joomla Administrator (www.your-site.com/administrator) -> Extensions -> Extension Manager
- In the "Extension Manager" choose the first option "Upload Package File"
- Click the "Choose..." button to select the zip file from your computer
- Click the "Upload & Install" button
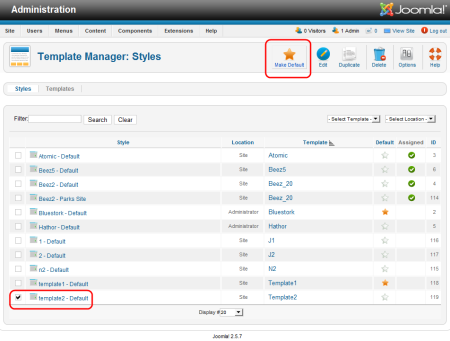
- Go to Extensions -> Template Manager
- Find the template in the list and put a star next to it
- Click the "Make Default" button.

NOTE: If the name of the template you would like to install already exists, you should rename or delete the existing template before installing a new template with the identical name. Such procedure is typical for Joomla. An old template cannot be replaced automatically with the new template with the same name.
Actually, many servers use the default limit of 2 MB on the maximum file size. If this is the case with your server, some template files are considered too big and cannot be uploaded by using the"Upload&Install" button. Then to install the template please follow the steps below:
- Upload your .zip file to a temporary folder on your server (e.g. via FTP).
- Unzip your template package.
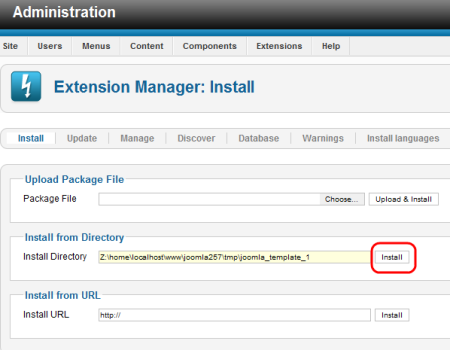
- Log in to your Joomla Administration and select Extensions -> Extension Manager -> Install.
- Under the "Install from Directory" option enter the full path to the folder on server where your unzipped file is located.
- Click the "Install" button.

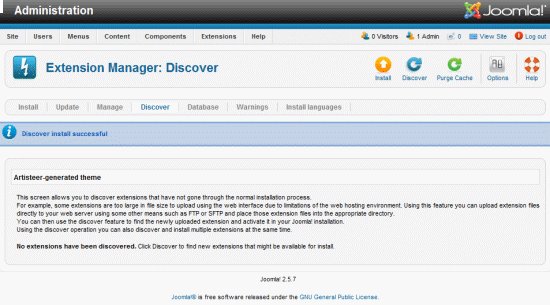
Alternatively you can use the "Discover" tab to install templates that have not gone through the normal installation process:
- Unzip the template package to a folder on your computer.
- Open your Joomla installation directory (e.g. using the FTP File Manager).
- Go to /templates directory.
- Upload the template folder (with the extracted files) to the /templates directory on your server.
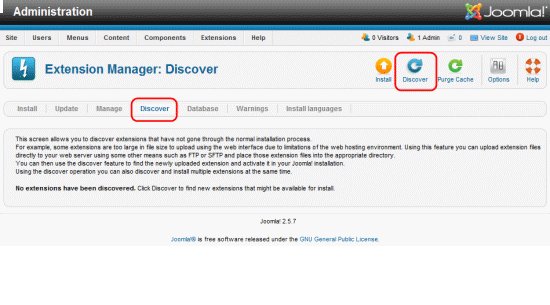
- Log in to Joomla Administration and navigate Extensions -> Extension Manager -> Discover.
- Click the "Discover" button to let Joomla find the manually uploaded template folder.
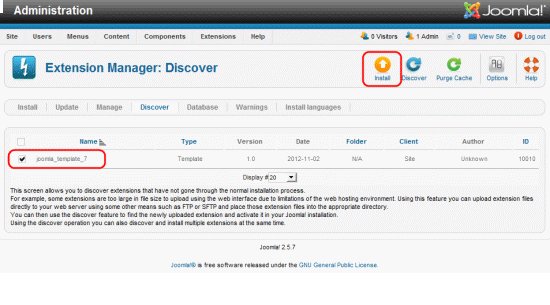
- Check the box next to the template, which has appeared in the list.
- Click the "Install" button.

After the installation by any of the shown ways you can activate the template like this:
- Log in to your Joomla Administration and select Extensions -> Template Manager.
- Select your newly uploaded template from the list of available templates for your site and put a star next to it.
- Click the "Make Default" button to activate your template.
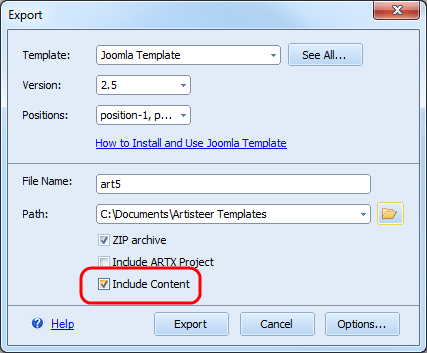
If you want to import content, don't forget to enable "Include Content" before exporting the template from Artisteer.
To install content imported from Artisteer please do the following:
- Go to Extensions -> Template Manager, and open your template
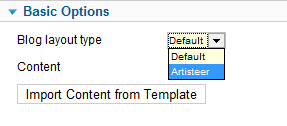
- Click "Import Content from Template" under the Basic Options

- Click the "Import" button.

For more information please visit http://docs.joomla.org/How_to_install_templates
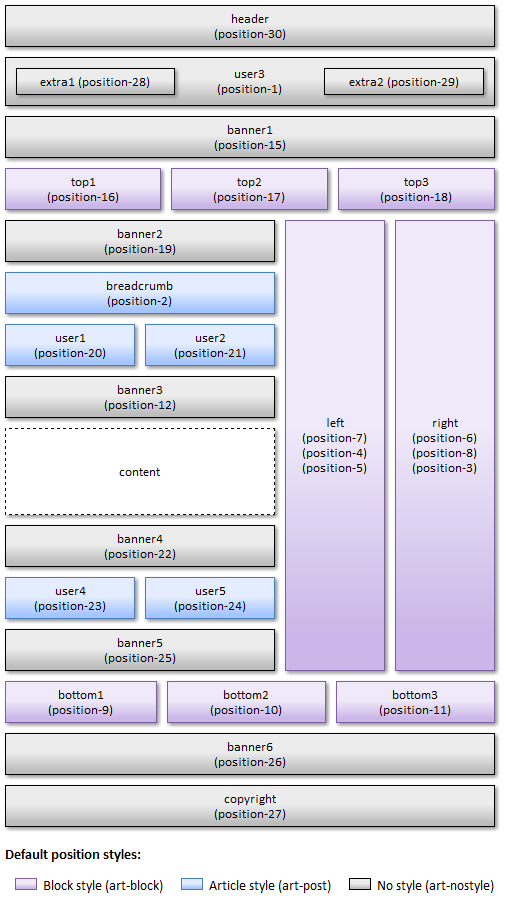
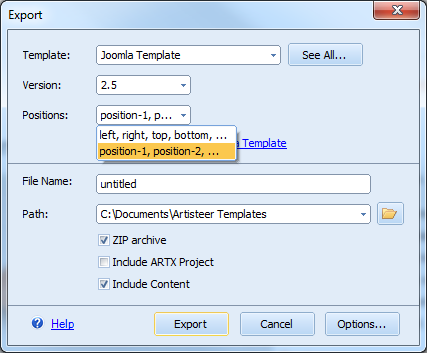
Joomla Positions
Joomla module positions are placeholders in a template. They identify positions within the template where output from modules assigned to a particular position will be displayed.

In Artisteer 4 for Joomla 1.6-2.5 templates you can choose to use one of the following position naming options:
- "position-1, position-2…" for new Joomla 1.6-2.5 position naming like in the default Beez2 template
- "left, right, top, bottom" for Joomla 1.5-like position naming (for compatibility purposes)

If you would like to upgrade the existing website from Joomla 1.5 to Joomla 1.6, 1.7, 2.5 you may select the “right, left, top, bottom” type of naming, which will be compatible with the latest Joomla version thus freeing you from recurring block adjustments.
Adding Modules to Header
In Artisteer 4.0 you can add modules to the Header and style/position them with CSS code. Please, follow the steps below:
- Add a module to the Header by assigning it to position-30 (or header) in the Module Manager.
- Go to Advanced Options and set the module class suffix to " my-module-1" (space beforemy-module-1 is required).
- Add a similar CSS code to the template.css file (Template Manager -> Templates -> [your template] -> Edit CSS/template CSS):
.art-header > .my-module-1 { top: 20px; left: 50%; }
Headline and Slogan Text
Starting with Artisteer 3.1 the Headline and Slogan text in Artisteer -> Header -> Title becomes the dummy text, which will not be displayed in the installed Joomla templates. The Headline and Slogan text in Artisteer serve for design purposes only. You can fill in the text fields and preview the result before exporting the template. To add actual Headline and slogan content to your website log in to Joomla Administration, select Template Manager > Template name > Basic Options > Headline and Slogan fields and fill in the content.
NOTE: The Headline and Slogan controls should be added previously in Artisteer, so that the corresponding fields will appear in Joomla under Basic Options.
Utilizing Menus
Applying Artisteer style to your menu
Please use the following steps to utilize menu style designed with Artisteer:
- Go to Joomla Administrator (www.your-site.com/administrator) -> Extensions -> Module Manager
- Open an existing menu or create a new one and place it into the "user3" ("position-1") position
NOTE: the "user3" position can contain only a single menu, or none.
For more information please visit http://docs.joomla.org/Screen.modules.15
Creating Multilevel Menu
Here are the steps you should follow to create a multilevel menu in your Joomla Website:
- Enable multiple menu levels in Artisteer->Menu -> Submenu -> Levels -> Multilevel.
- Go to Joomla Administration (www.your-site.com/administrator) and enable multiple levels in your menu module (Extentions -> Module Manager v click to edit menu (e.g. Top Menu) -> Basic Options -> "Show sub-menu Items").
- Make sure that you have menu items at lower levels defined in Joomla.
Creating Vertical Menu
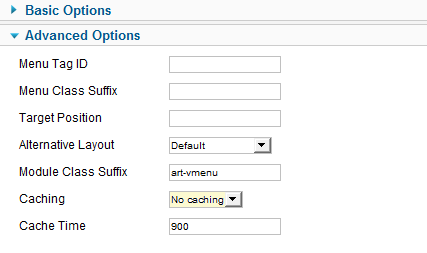
Starting with Artisteer 2.4 you can use an art-vmenu Module Class Suffix to apply Artisteer vertical menu style to your menu module.
To do this, please follow these steps:
- Log in to Joomla Administration and go to Extensions -> Module Manager.
Select the module you want to edit. - Go to Advanced Options and specify the art-vmenu suffix.
- Keep in mind that you should disable caching if you create a click-open vertical menu

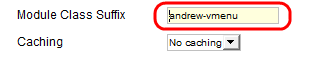
Note: If you have replaced the default “art-” prefix in Artisteer (Export Options) with a custom prefix e.g. “andrew-”, you also need to add the custom prefix in Joomla (Module Class Suffix field) to apply the vertical menu style.

To create a Vertical menu with sub-items:
- Enable Multiple menu levels in Artisteer > Vertical Menu tab -> Submenu -> Levels. Make sure that the sample Vertical Subitem works for you within the template previewed in Artisteer.
- Create a menu with sub-menu items in Joomla.
Sub-menu items should have parent items specified for them. - Enable multiple levels in your menu module ("Show sub-menu Items").
- Use art-vmenu Class Module Suffix to apply the designed vertical menu style to the desired menu modules
Note that subitems will not appear on mouse hovering but only when you click on the parent item (except for menus with open levels, where all sub-items are visible).
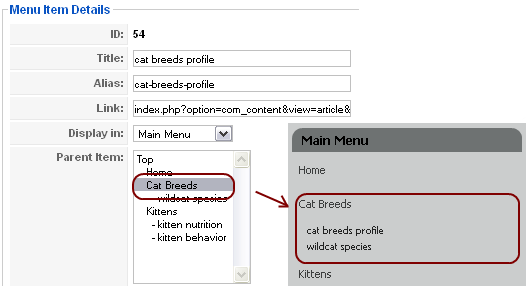
Creating Vertical Menu with Separators
Separator is one of the four menu item groups along with Internal Link, External Link, and Alias. Unlike regular menu items separators do not link to a particular web page; they are used to sort out the menu items.
Starting from version 3.0, Artisteer templates for Joomla support Vertical Menus with separators. To enable menu separators, please update Artisteer, open your .artx project, re-export the template and apply it to Joomla.
Also, make sure that your Vertical Menu levels are activated in Artisteer before the template is exported (Vertical Menu -> Subitem -> Levels -> Expand on Click/ All Open)
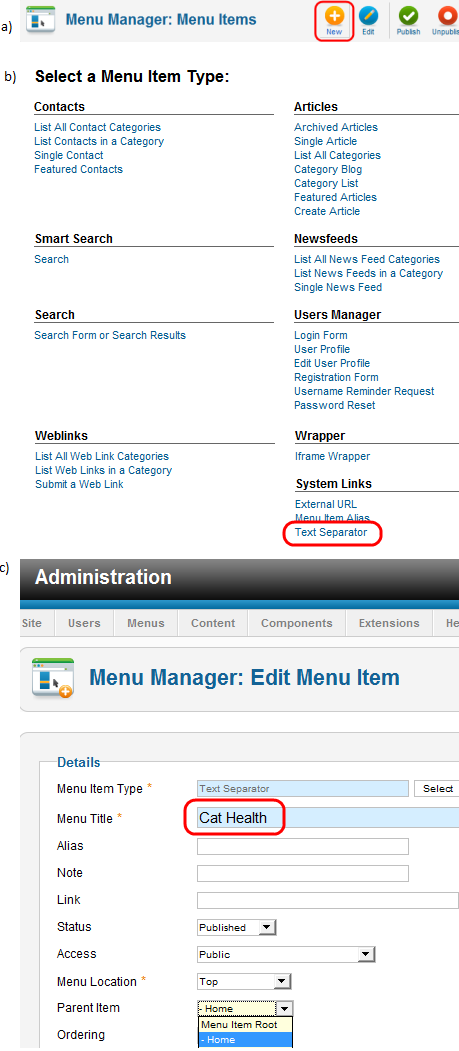
To create a custom Vertical Menu with separators:
- Log in to Joomla Administration and open your custom menu (Menus-> [custom menu name])
- Press “New” to add a menu item and select a separator menu item type, or click the existing menu item, Menu Item Type -> Select, and save it as a text separator.

- Open the item, which is to be placed inside the separator, and select the separator as its parent item.

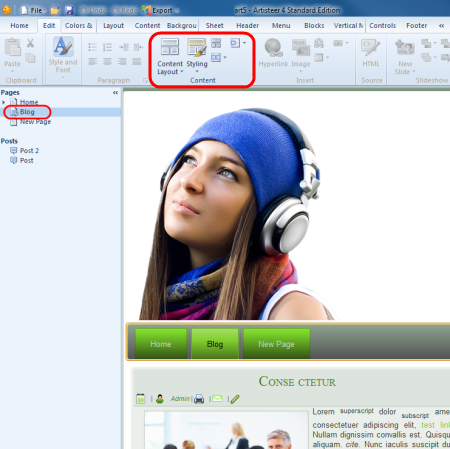
Creating Blog Layout
Starting from Artisteer 4 you can create your own layout of the blog page content. For this please do the following:
- Open the blog page you want to edit.
- Go to Edit -> Content and customize the layout and styling of your Blog Page Content.

- Enable "Include Content" and export the template to Joomla.

- In Joomla go to the Extensions -> Template Manager -> Styles -> [your template name] -> and switch the "Blog Layout Type" to "Artisteer".

Note: If you choose the "Default" blog layout type, the layout, created in Joomla, will be applied.
Customizing the Footer
Starting with Artisteer 4 the footer is considered to be part of a website content and can be imported along with the other website content.
Alternatively, you can customize the template footer via Joomla administration by placing one or multiple modules into the "copyright" position ("position 27"). This will replace the default copyright text included in the template footer with the new content provided by the module.
Starting with version 4.1 Artisteer generates Footer module positions in the following ways:
- In case you haven’t changed any of Edit tab -> Content options, the default position-27(footer) module position will be used (as in previous Artisteer versions).
- If you have changed any option of the Footer layout from the Edit tab -> Content in Artisteer before export (for example, changed Cell Padding or Content Layout etc.), then Artisteer generates Footer module positions by Content Layout cells in Footer.
In this case the following positions will be used — in accordance with the position naming option chosen:
- Position-32, position-33 etc. in case you use position naming option “position-1, position-2, …”;
- Footer1, footer2 etc. if position naming option “left, right, top, bottom, …” is chosen.
To see the module positions available in your template in Joomla:
- Please go to Joomla Administration -> Extensions -> Template Manager -> Options and enable Preview module positions option.
- Add the "?tp=1" parameter to the end of a site's URL in the browser address bar on the front end.
For example: http://www.my-site.com/index.php?tp=1

Here are sample steps to configure custom footer:
- Go to Joomla Administrator (www.your-site.com/administrator) -> Extensions -> Module Manager.
- Click "New", select "Custom HTML", then select "Next".
- In the module details specify:
- Show Title: Hide
- Position: copyright
- Custom Output: (the desired footer content)
- Save your changes.
You can now use the newly created module for further footer customizations without utilizing additional modules.
Joomla Module Style
Artisteer 3.0 and later versions allow using Custom Module Сlass Suffixes. So, now you can use your own Module Class Suffixes along with the standard Artisteer suffixes, such as art-article, art-block or art-nostyle. The feature works quite similarly to the standard custom module class suffix feature in default Joomla templates except for it requires the appropriate syntax.
To enable a Custom Module Suffix, please follow the steps below:
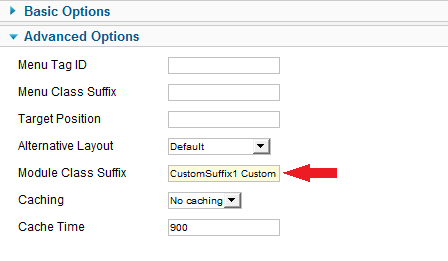
1. Define your custom .CustomSuffix1 and .CustomSuffix2 classes in template.css file.
2. Log into your Joomla Administration and go to Extensions -> Module Manager. Select the module you would like to edit and go to Advanced Options. In the Module Class Suffix parameter box type your custom class suffix with a leading space (if you enter the custom suffix without a leading space, the Artisteer css class will not be modified and your suffix will be ignored).
Basically you can use:
- [space] CustomSuffix1 CustomSuffix2
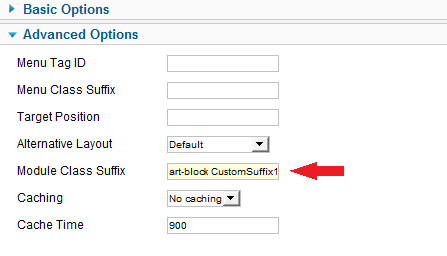
to obtain the block classes like:
<div class="art-block CustomSuffix1 CustomSuffix2"> ... </div>

- [one of Artisteer suffixes] [space] CustomSuffix1 CustomSuffix2
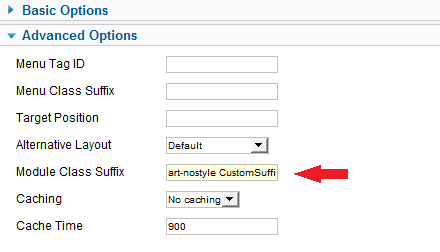
to remove Artisteer block styles and apply post styles, or no style to the block. In that case the resulting block code will look like:
<div class="art-article CustomSuffix1 CustomSuffix2"> ...
</div>
or <div class="art-nostyle CustomSuffix1 CustomSuffix2"> ... </div> - The latter case (with art-nostyle suffix) will remove all Artisteer styles and apply your CustomSuffix1 CustomSuffix2 classes/styles to the block.

Here's how to install Android 4.2.2 Jelly Bean on your PC
Learn2Crack is providing us with an easy tutorial on how to install Android on a PC! You don't have to be a four-eyed geek to do so, or have a masters degree in Computers Science, all you need is a little bit of free time and the ability to follow steps 1 through 10, simple as that. Oh, and don't worry about doing something illegal, because Android is based on Linux, which means that is has an open source. Tweak all you want, dig deep, play with the interface, install apps, change settings –everything that you can do on a phone or a tablet you can now do on your computer. So, let's get to the nitty-gritty, or the guide on how to install Android Jelly Bean 4.2.2 on your PC:
- 1.Oracle VM VirtualBox - Download the latest version of here
- 2.Android x86 4.2 Image - Download the Android 4.2 image from here
- 1.Install VirtualBox on your PC
- 2.Open VirtualBox and select New. In the dialog box enter the name as your wish and select
i)Type : Linux
ii)Version : Other Linux
and select Next
- 3.In the next dialog box enter the memory size as your wish
and select Next
- 4.In the next dialog box select create a virtual hard drive now. Then select VDI and select fixed or dynamically allocated as your wish and create the virtual drive
- 5.Select Virtual device and select settings, a dialog box appears. In the dialog box select
i)Storage->Storage Tree->Empty
ii)In the attributes section select the Android 4.2 iso file you downloaded and check Live Cd/Dvd, then click Ok
- 6.Then start the virtual device. In the screen select Install Android-x86 to hard disk.
- 7.In the next screen select Create/Modify Partition.
- 8.Then create a new primary bootable partition and select write. After finishing writing select quit.
- 9.Then install android in sda1 and select type as ext3 , choose yes for installing grub.
- 10.After installing remove live iso from VirtualBox and reboot. Now you can boot into Android 4.2.2.
Cheers, enjoy.....
Some of Screenshots
So, that's pretty much it, a list of 10 easy steps. Have fun playing with your new OS.






